Gravitino web UI
This document primarily outlines how users can manage metadata within Gravitino using the web UI, the graphical interface is accessible through a web browser as an alternative to writing code or using the REST interface.
Currently, you can integrate OAuth settings to view, add, modify, and delete metalakes, create catalogs, and view catalogs, schemas, and tables, among other functions.
Build and deploy the Gravitino Web UI and open it in a browser at http://<gravitino-host>:<gravitino-port>, by default is http://localhost:8090.
Initial page
The web UI homepage displayed in Gravitino depends on the configuration parameter for OAuth mode, see the details in Security.
Set parameter for gravitino.authenticator, simple or oauth. Simple mode is the default authentication option.
After changing the configuration, make sure to restart the Gravitino server.
<path-to-gravitino>/bin/gravitino.sh restart
Simple mode
gravitino.authenticator = simple
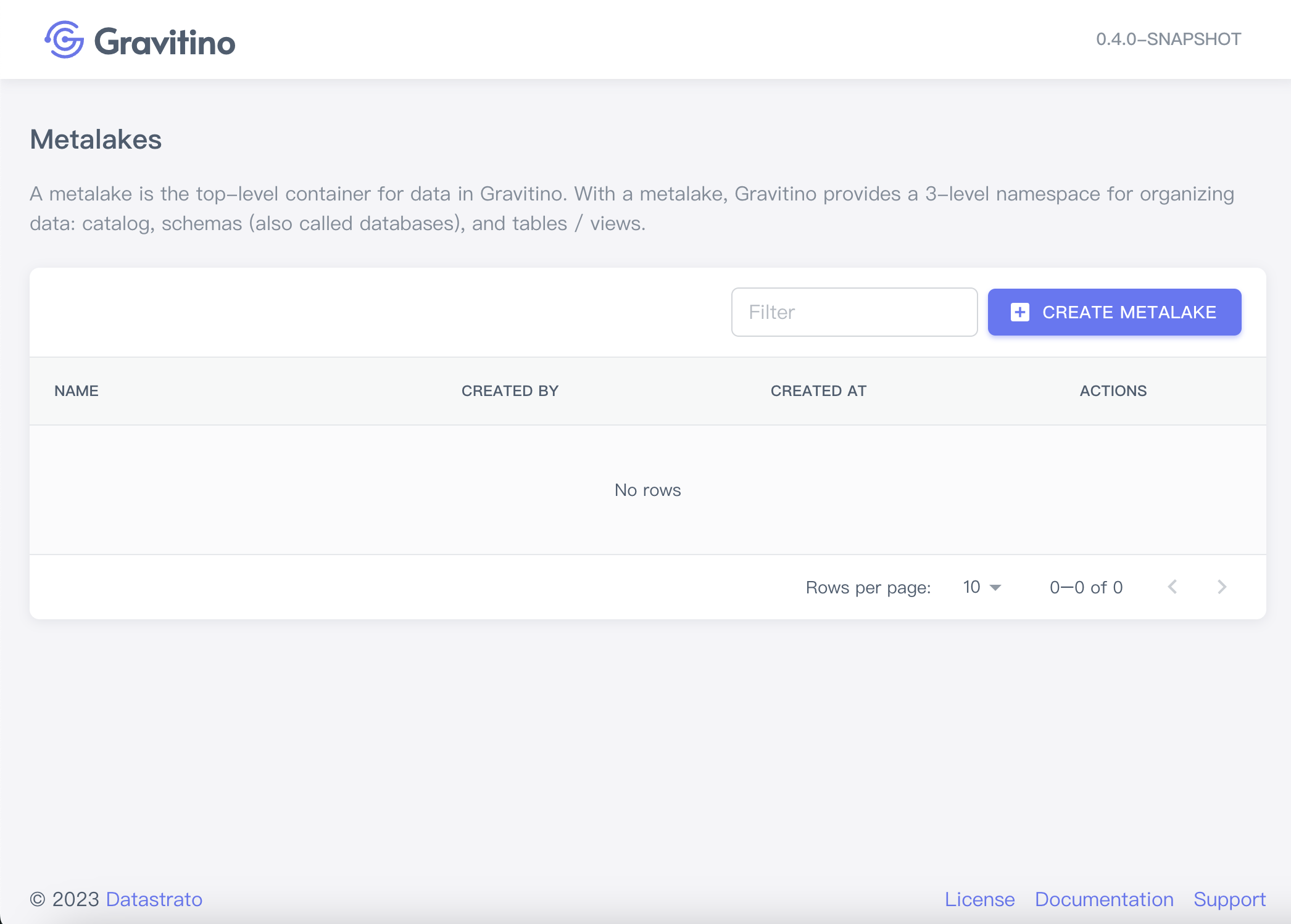
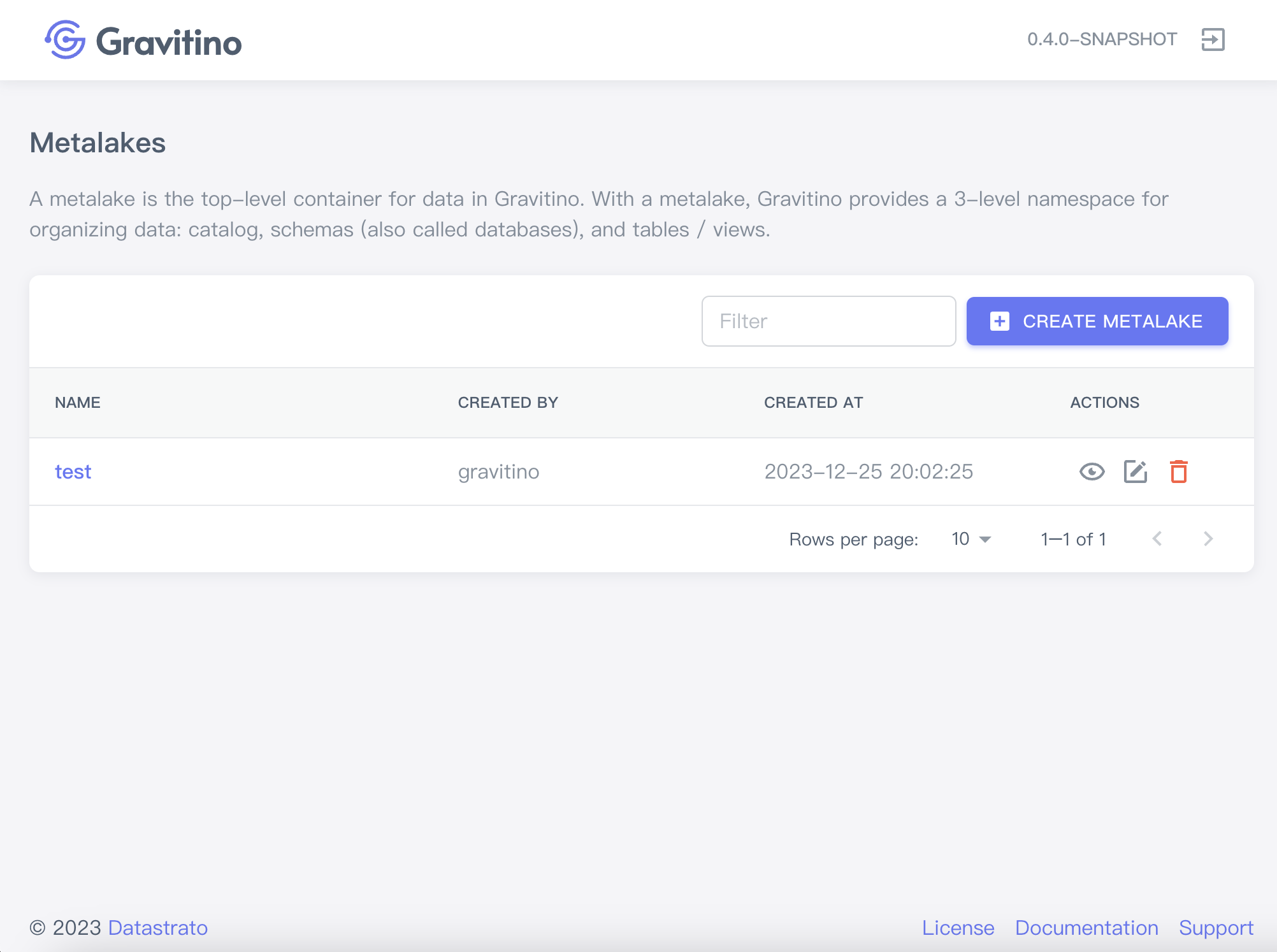
Set the configuration parameter gravitino.authenticator to simple, and the web UI displays the homepage (Metalakes).

At the top-right, the UI displays the current Gravitino version.
The main content displays the existing metalake list.
Oauth mode
gravitino.authenticator = oauth
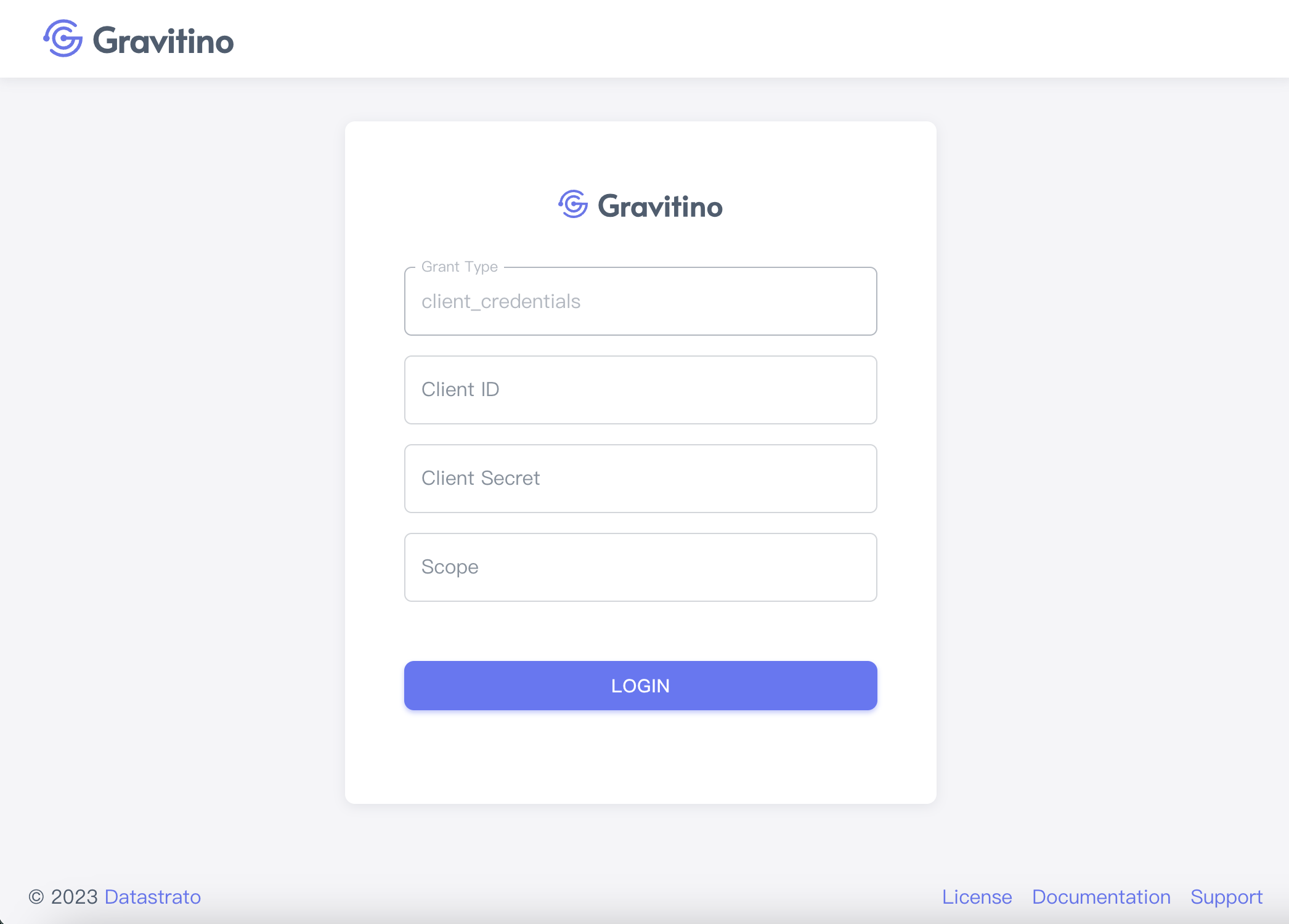
Set the configuration parameter gravitino.authenticator to oauth, and the web UI displays the login page.
If both OAuth and HTTPS are set, due to the different security permission rules of various browsers, to avoid cross-domain errors,
it is recommended to use the Chrome browser for access and operation.
Such as Safari need to enable the developer menu, and select Disable Cross-Origin Restrictions from the develop menu.

-
Enter the values corresponding to your specific configuration. For detailed instructions, please refer to Security.
-
Clicking on the
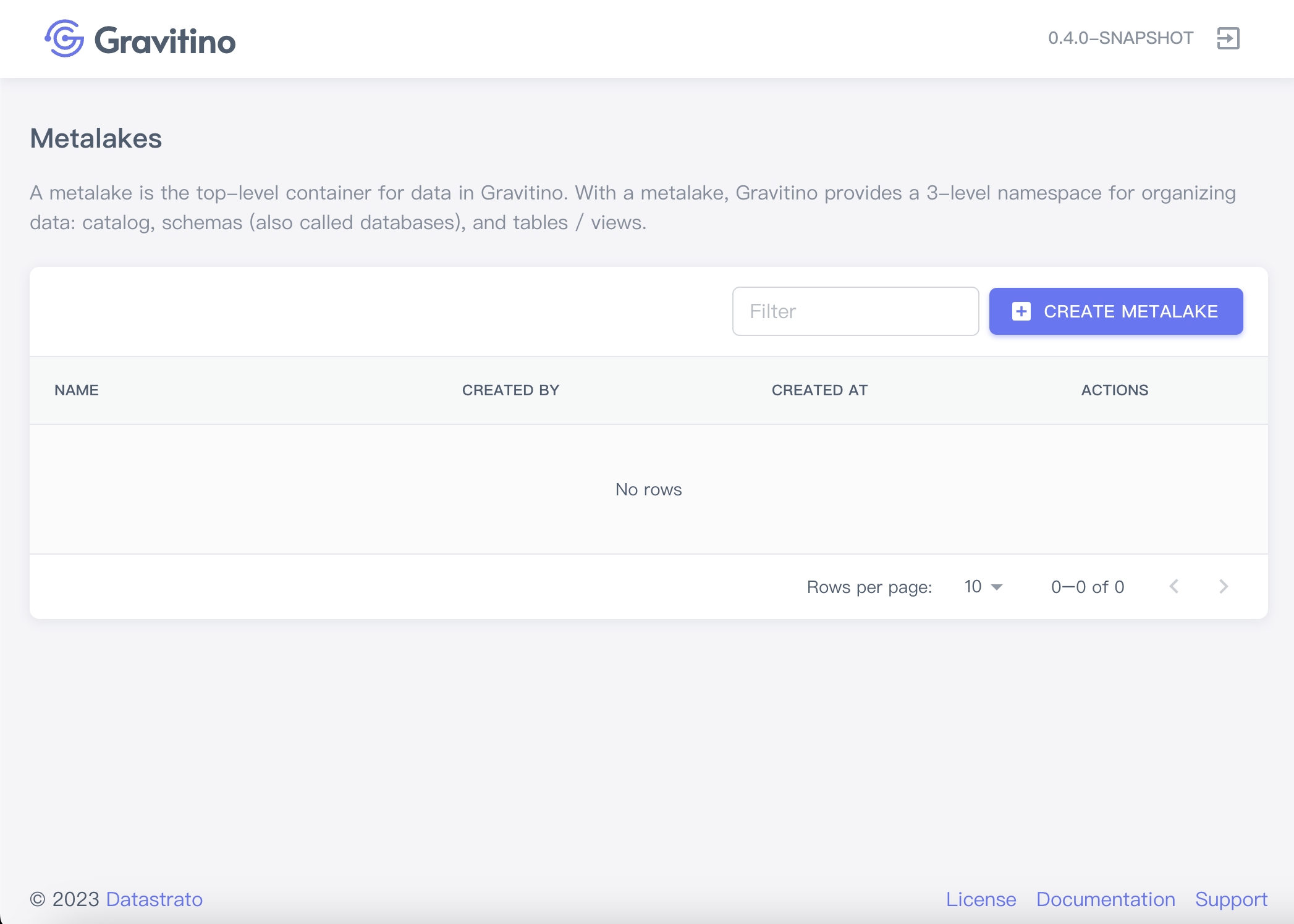
LOGINbutton takes you to the homepage.

At the top-right, there is an icon button that takes you to the login page when clicked.
Manage metadata
All the manage actions are performed by using the REST API
Metalake
Create metalake
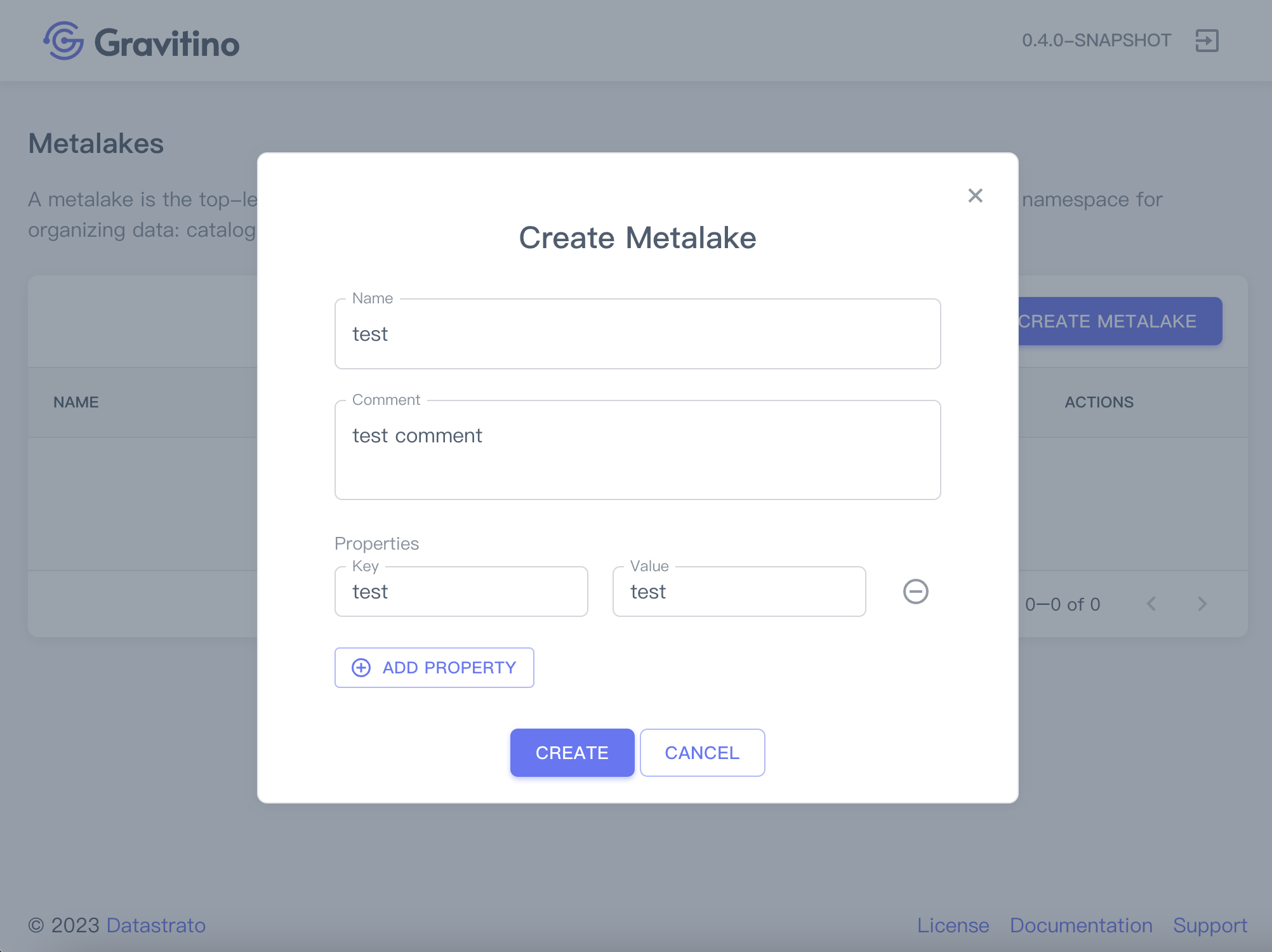
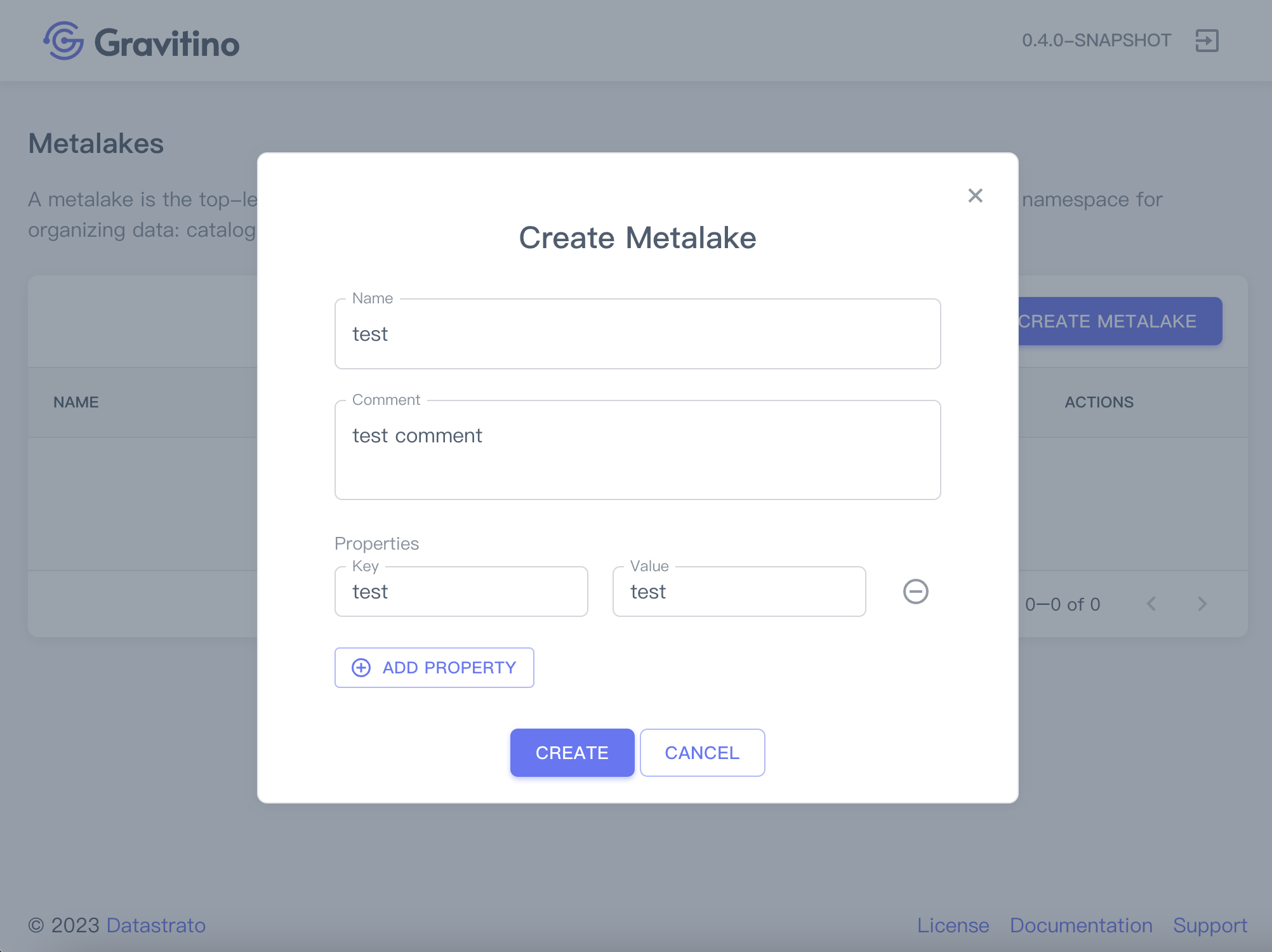
On the homepage, clicking on the CREATE METALAKE button displays a dialog to create a metalake.

Creating a metalake needs these fields:
- Name(required): the name of the metalake.
- Comment(optional): the comment of the metalake.
- Properties(optional): Click on the
ADD PROPERTYbutton to add custom properties.

There are 3 actions you can perform on a metalake.
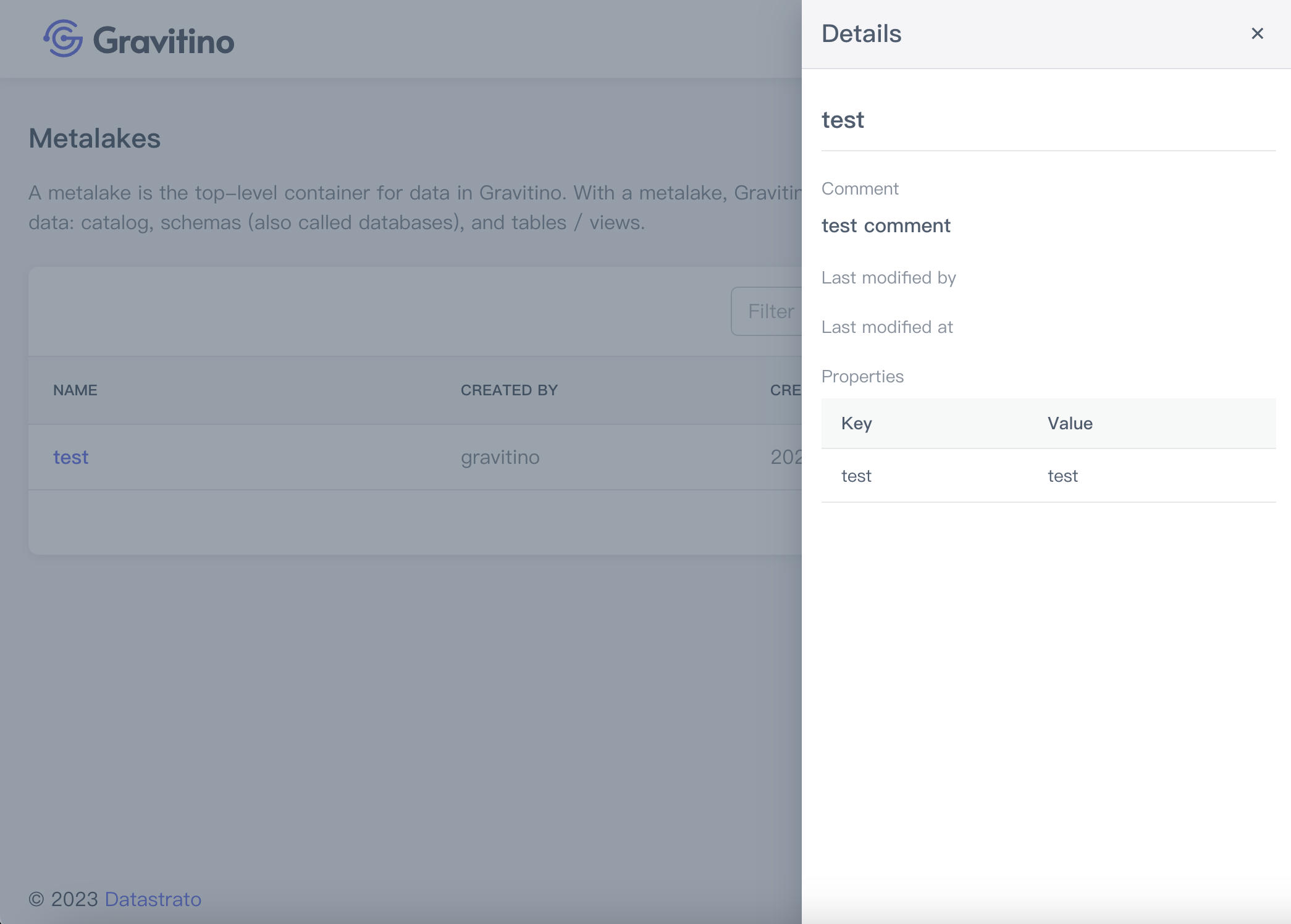
Show metalake details
Clicking on the action icon in the table cell.
You can see the detailed information of this metalake in the drawer component on the right.

Edit metalake
Clicking on the action icon in the table cell.
Displays the dialog for modifying fields of the selected metalake.

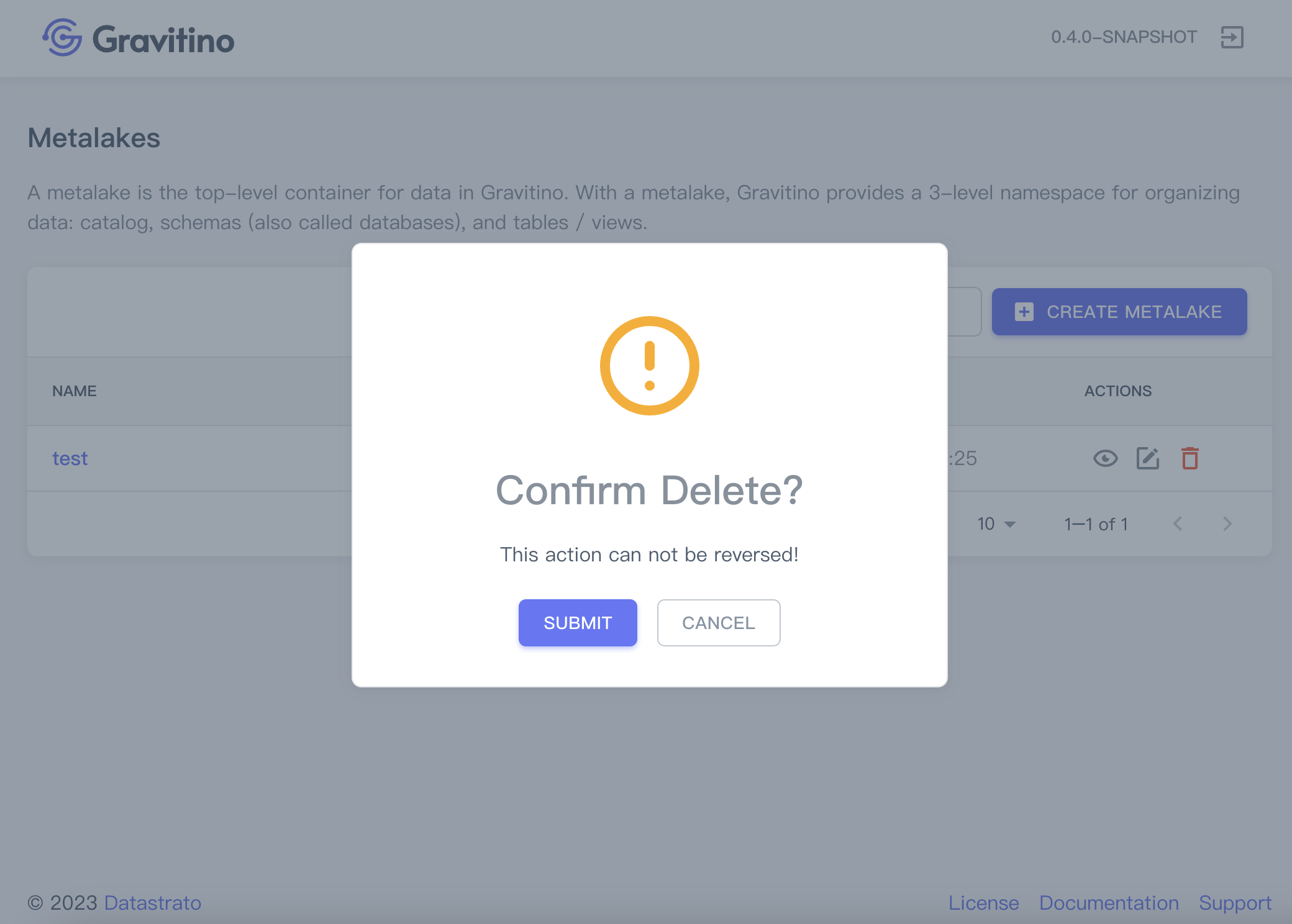
Delete metalake
Clicking on the action icon in the table cell.
Displays a confirmation dialog, clicking on the SUBMIT button deletes this metalake.

Catalog
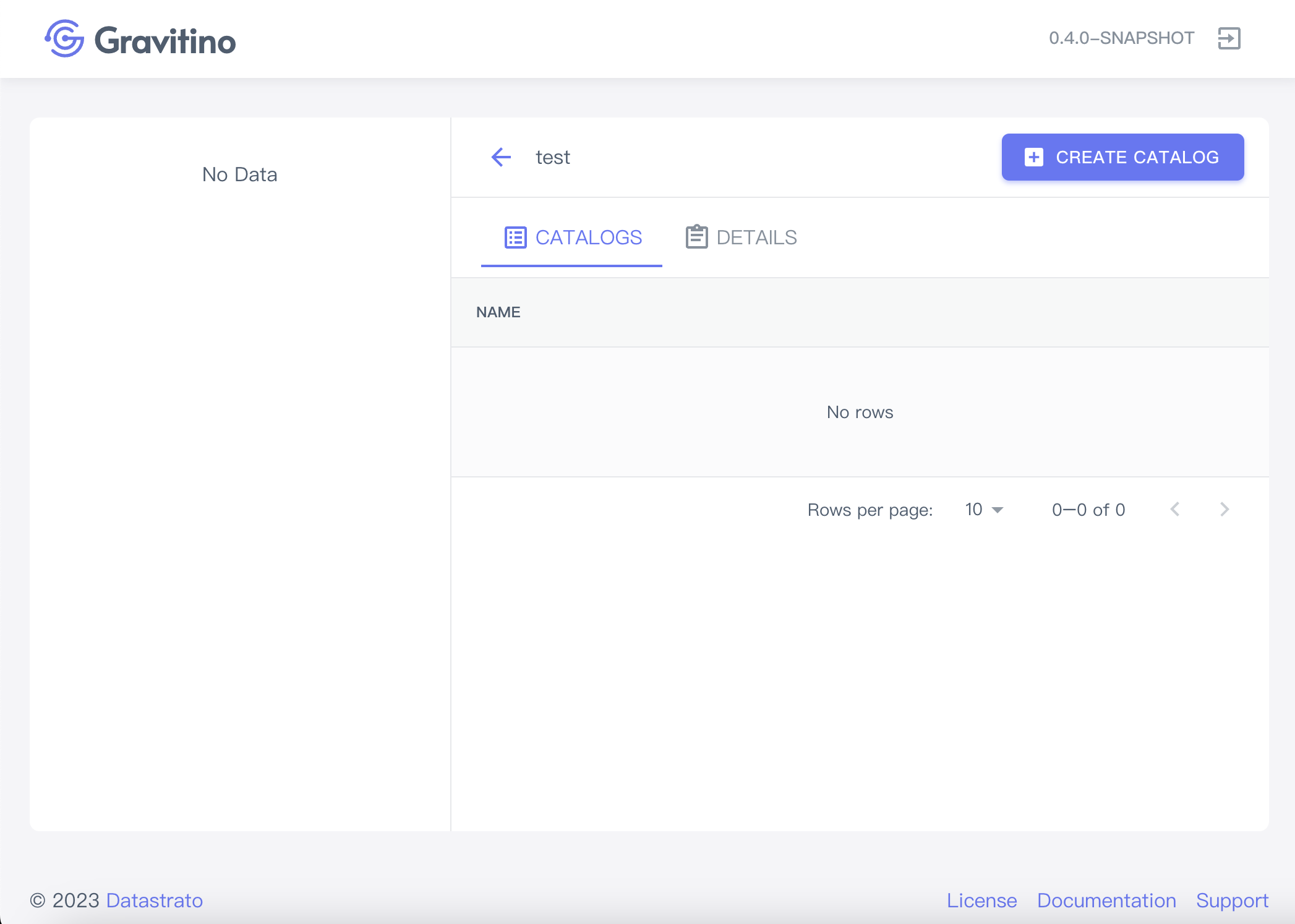
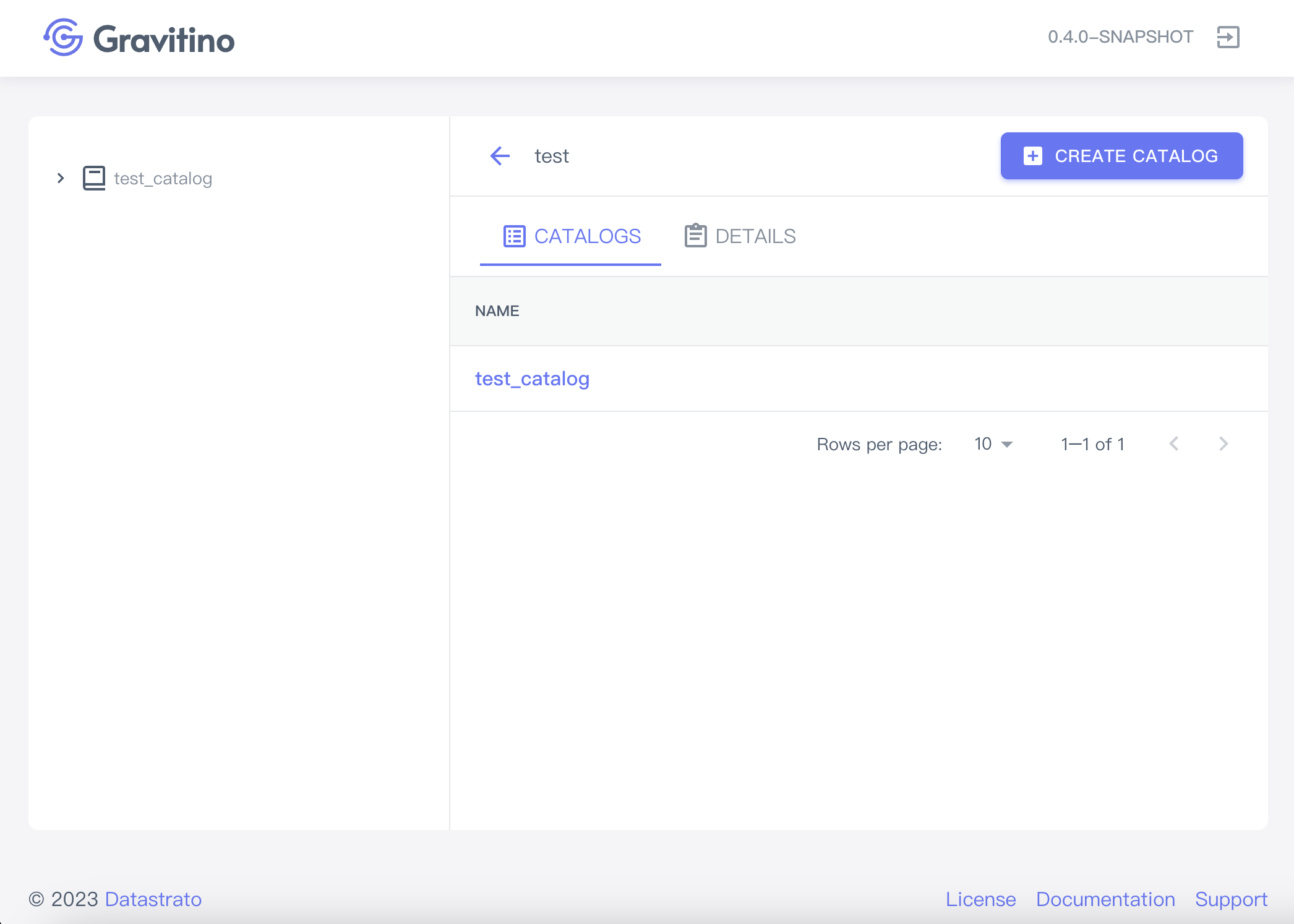
Clicking on a metalake name in the table views catalogs in a metalake.
If this is the first time, it shows no data until after creating a catalog.
Clicking on the left arrow icon button takes you to the metalake page.

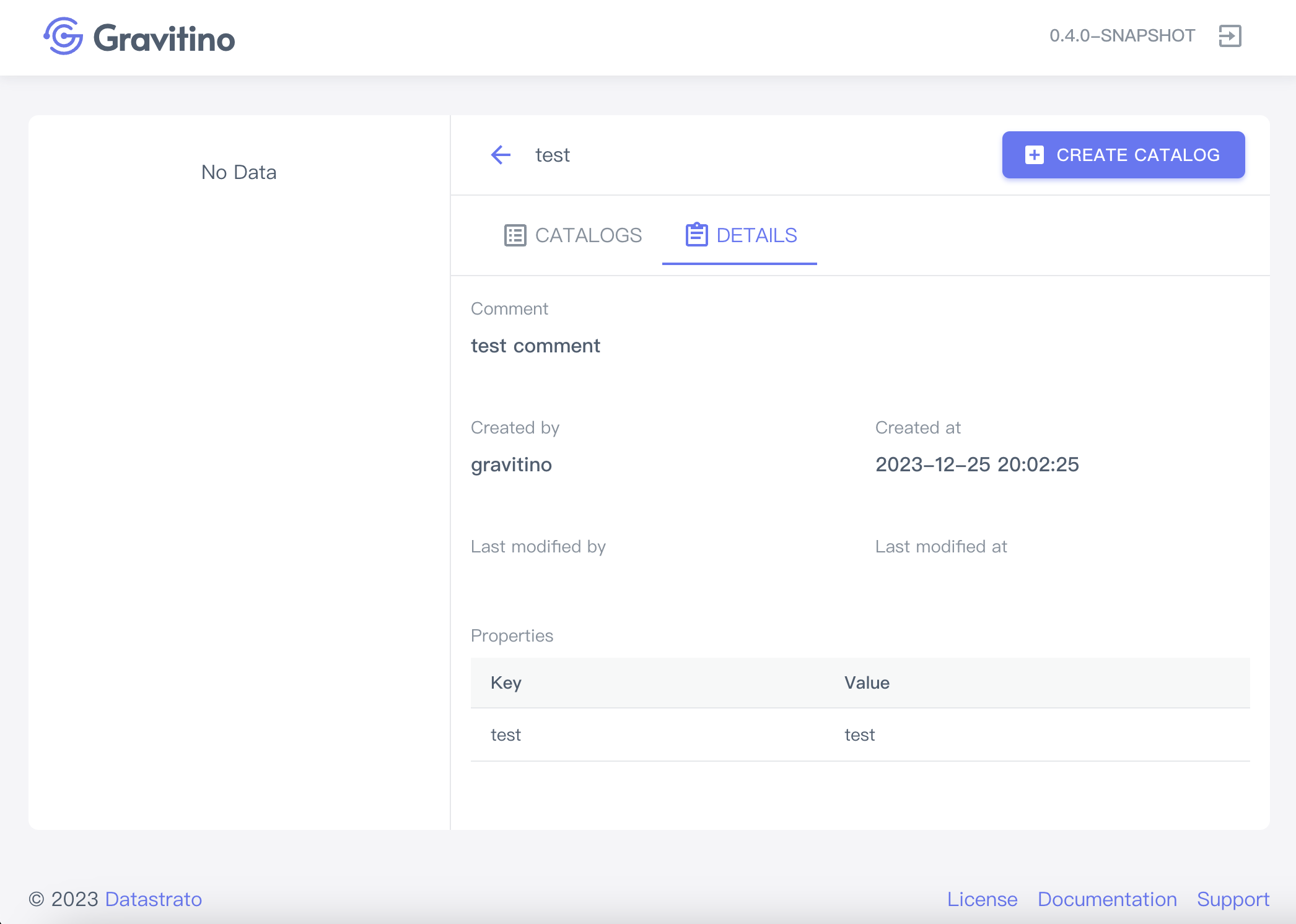
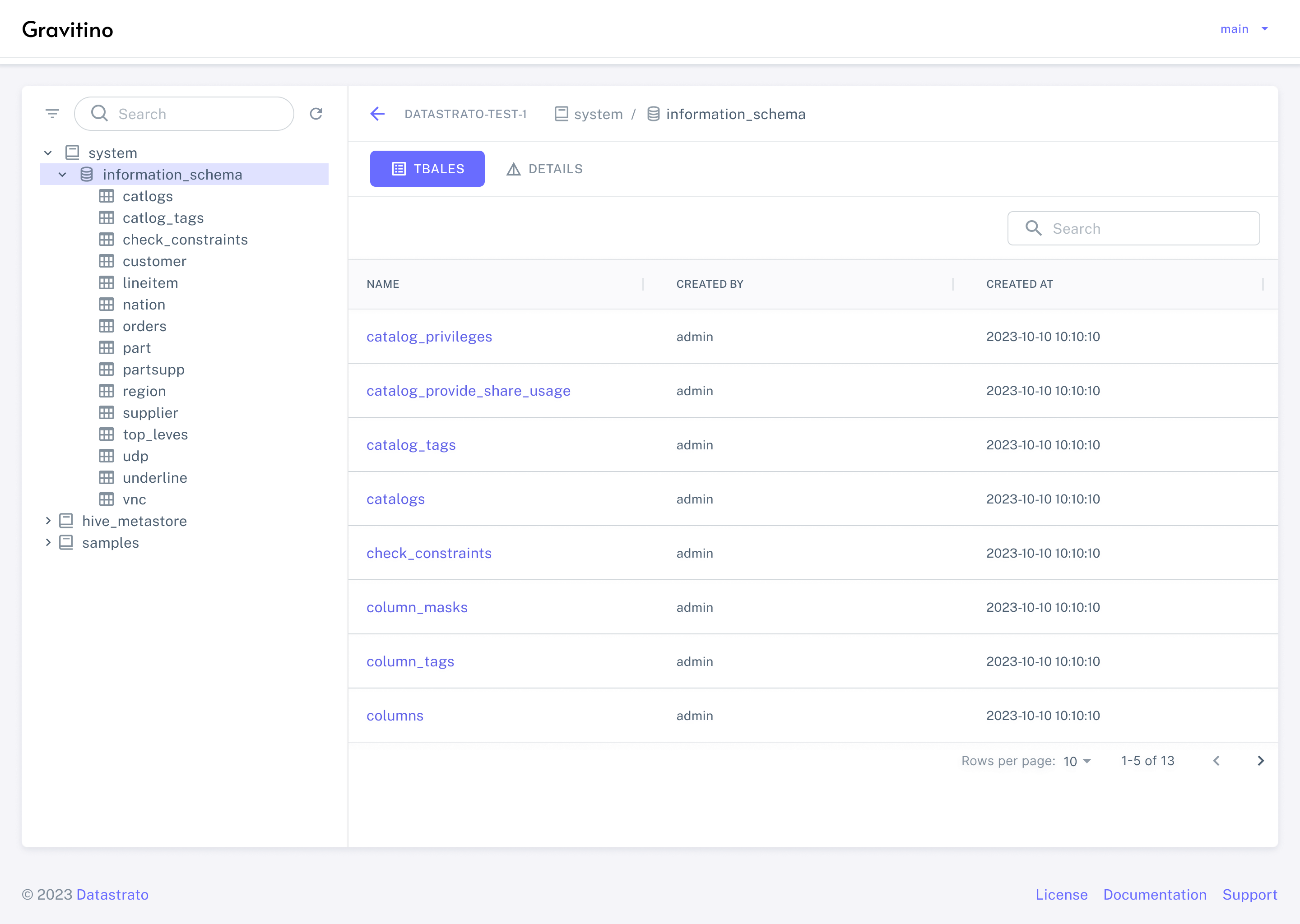
Clicking on the Tab - DETAILS views the details of the catalog on the metalake catalogs page.

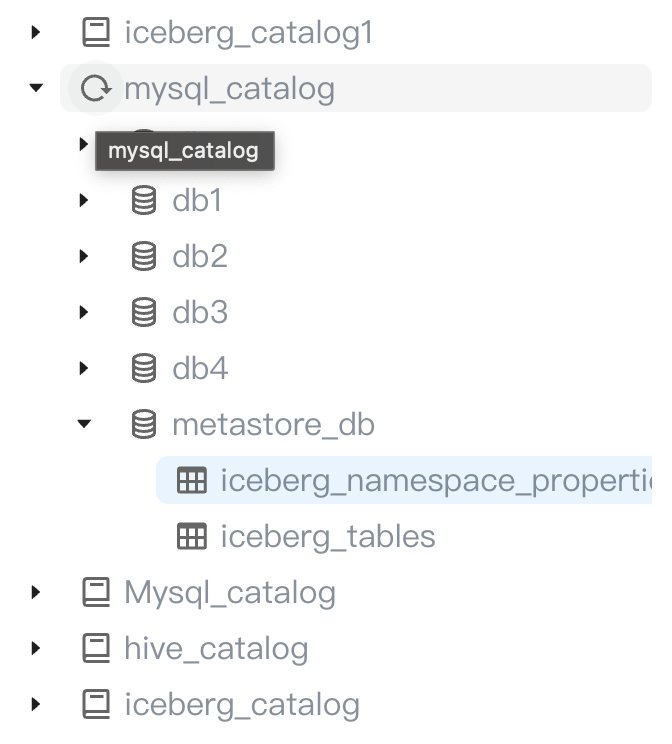
On the left side of the page is a tree list, and the icons of the catalog correspond to their type and provider.
- Catalog
- Schema
- Table

Hover your mouse over the corresponding icon to the data changes to a reload icon . Click on this icon to reload the currently selected data.

Create catalog
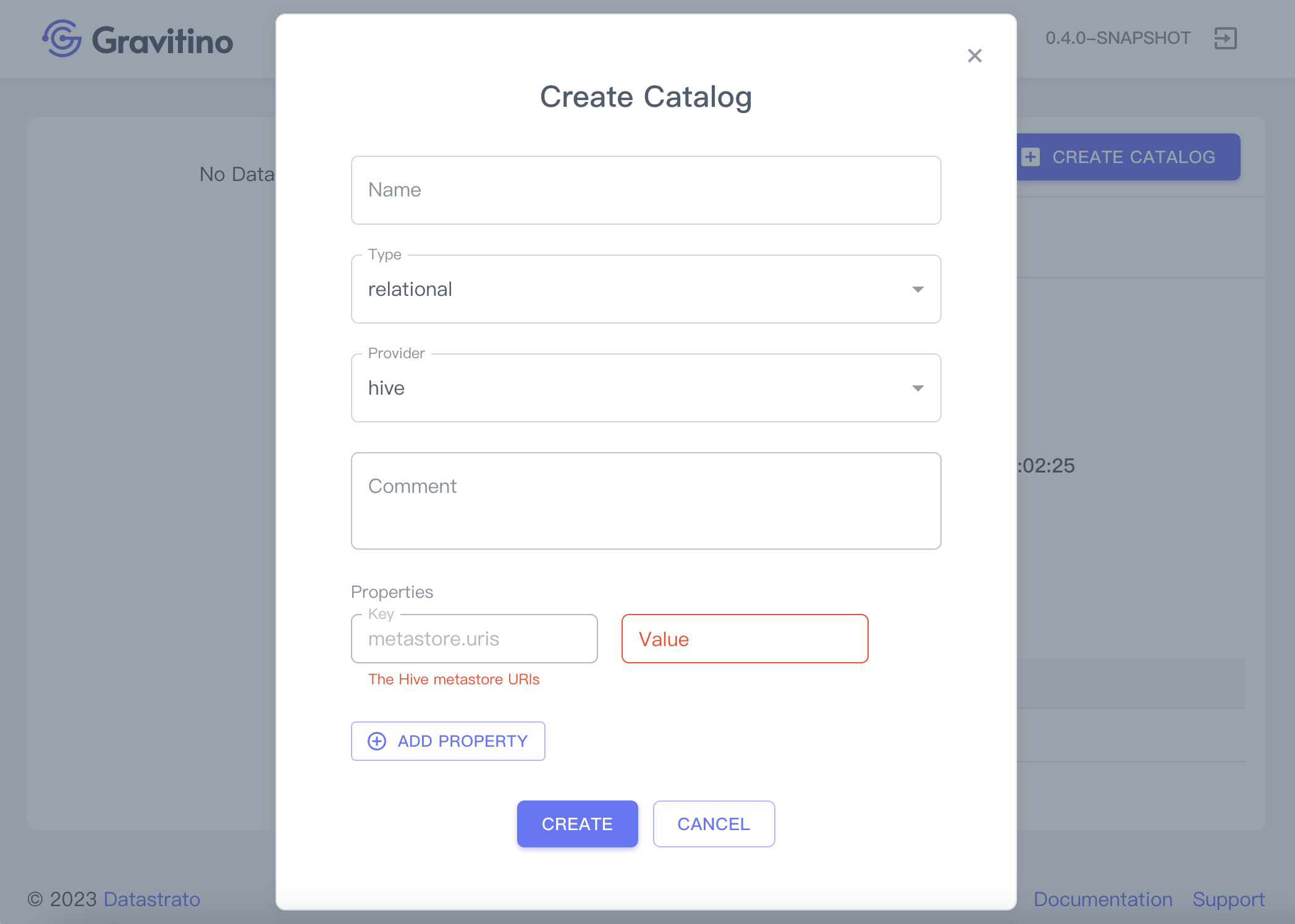
Clicking on the CREATE CATALOG button displays the dialog to create a catalog.

Creating a catalog requires these fields:
- Catalog name(required): the name of the catalog
- Type(required):
relational/fileset/messaging, the default value isrelational - Provider(required):
- Type
relational-hive/iceberg/mysql/postgresql/doris - Type
fileset-hadoop - Type
messaging-kafka
- Type
- Comment(optional): the comment of this catalog
- Properties(each
providermust fill in the required property fields specifically)
Providers
Required properties in various providers
1. Type relational
- Hive
- Iceberg
- MySQL
- PostgreSQL
- Doris
Follow the Apache Hive catalog document.
| Key | Description |
|---|---|
| metastore.uris | The Hive metastore URIs e.g. thrift://127.0.0.1:9083 |
Follow the Lakehouse Iceberg catalog document.
the parameter catalog-backend provides two values: hive, and jdbc.
| Key | Description |
|---|---|
| catalog-backend | hive, or jdbc |
hive
| Key | Description |
|---|---|
| uri | Iceberg catalog URI config |
| warehouse | Iceberg catalog warehouse config |
jdbc
| Key | Description |
|---|---|
| uri | Iceberg catalog URI config |
| warehouse | Iceberg catalog warehouse config |
| jdbc-driver | "com.mysql.jdbc.Driver" or "com.mysql.cj.jdbc.Driver" for MySQL, "org.postgresql.Driver" for PostgreSQL |
| jdbc-user | jdbc username |
| jdbc-password | jdbc password |
Follow the JDBC MySQL catalog document.
| Key | Description |
|---|---|
| jdbc-driver | JDBC URL for connecting to the database. e.g. com.mysql.jdbc.Driver or com.mysql.cj.jdbc.Driver |
| jdbc-url | e.g. jdbc:mysql://localhost:3306 |
| jdbc-user | The JDBC user name |
| jdbc-password | The JDBC password |
Follow the JDBC PostgreSQL catalog document.
| Key | Description |
|---|---|
| jdbc-driver | e.g. org.postgresql.Driver |
| jdbc-url | e.g. jdbc:postgresql://localhost:5432/your_database |
| jdbc-user | The JDBC user name |
| jdbc-password | The JDBC password |
| jdbc-database | e.g. pg_database |
Follow the JDBC Doris catalog document.
| Key | Description |
|---|---|
| jdbc-driver | JDBC URL for connecting to the database. e.g. com.mysql.jdbc.Driver |
| jdbc-url | e.g. jdbc:mysql://localhost:9030 |
| jdbc-user | The JDBC user name |
| jdbc-password | The JDBC password |
Due to the current limitation of the web interface, which only allows for viewing, the functionality to create or modify schema, tables, or filesets is not available. Please refer to the documentation to use the REST API for these operations.
2. Type fileset
- Hadoop
Follow the Hadoop catalog document.
3. Type messaging
- Kafka
Follow the Kafka catalog document.
| Key | Description |
|---|---|
| bootstrap.servers | The Kafka broker(s) to connect to, allowing for multiple brokers by comma-separating them |
After verifying the values of these fields, clicking on the CREATE button creates a catalog.

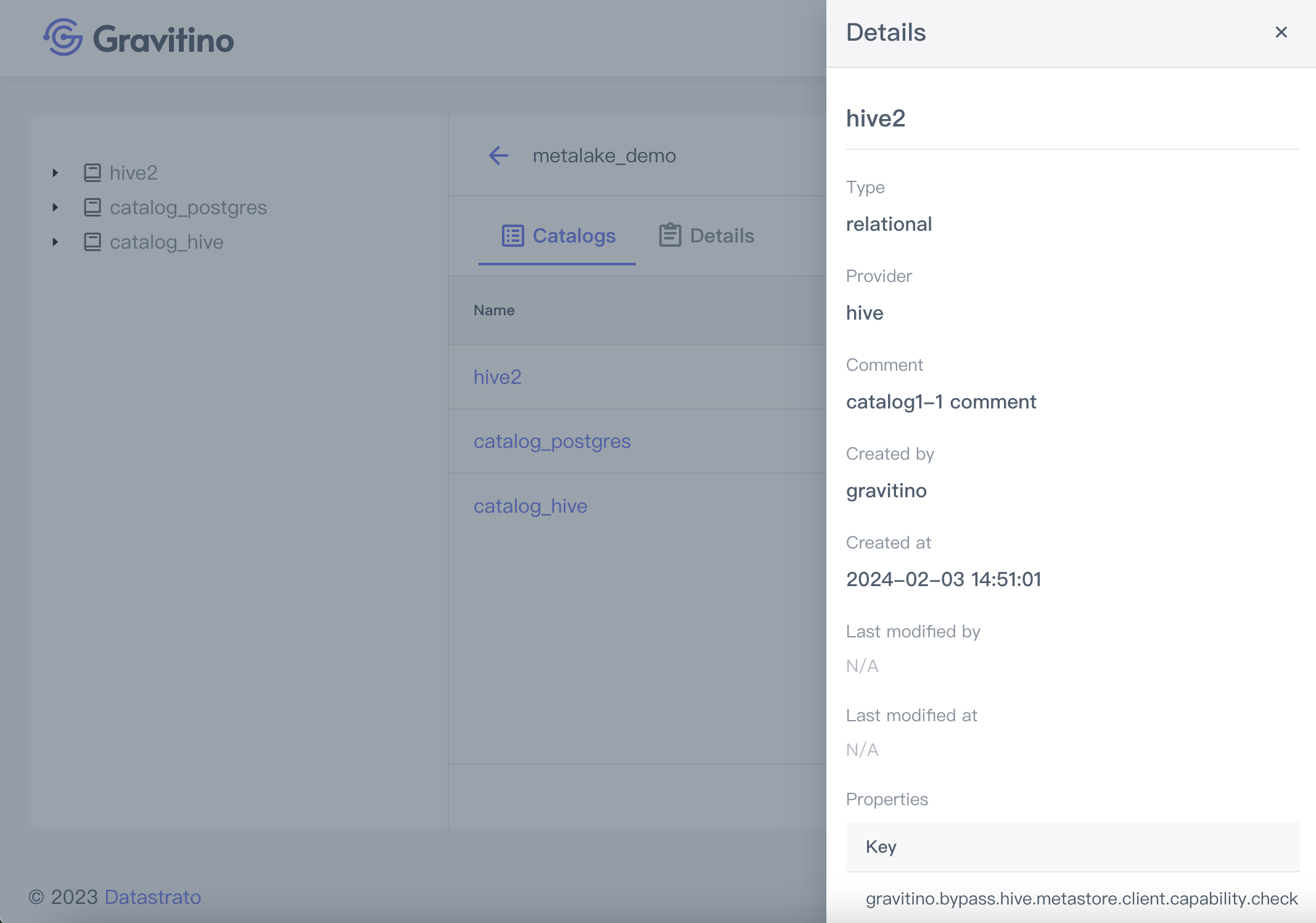
Show catalog details
Clicking on the action icon in the table cell.
You can see the detailed information of this catalog in the drawer component on the right.

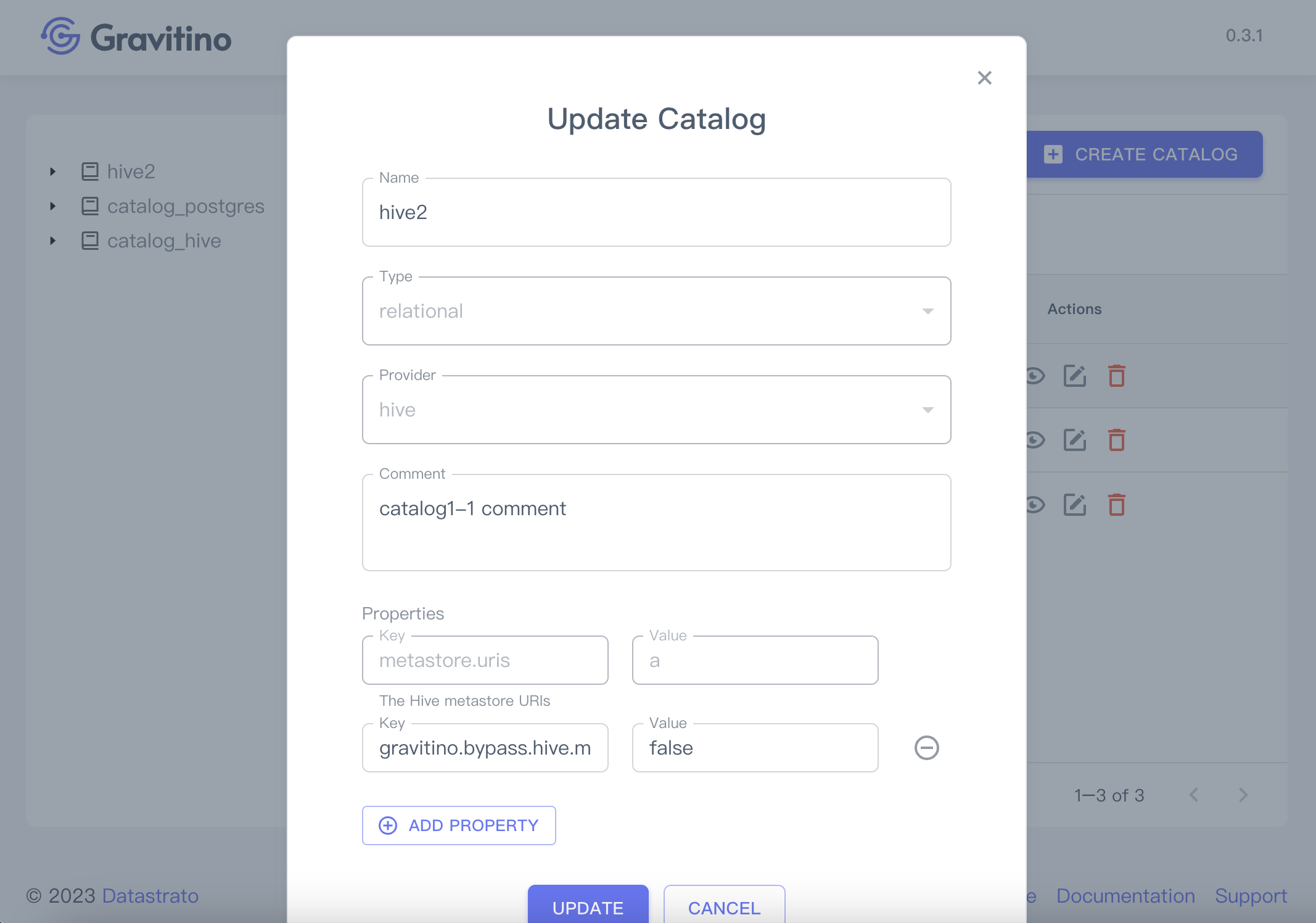
Edit catalog
Clicking on the action icon in the table cell.
Displays the dialog for modifying fields of the selected catalog.

Only the name, comment, and custom fields in properties can be modified, other fields such as type, provider, and default fields in properties cannot be modified.
The fields that are not allowed to be modified cannot be selected and modified in the web UI.
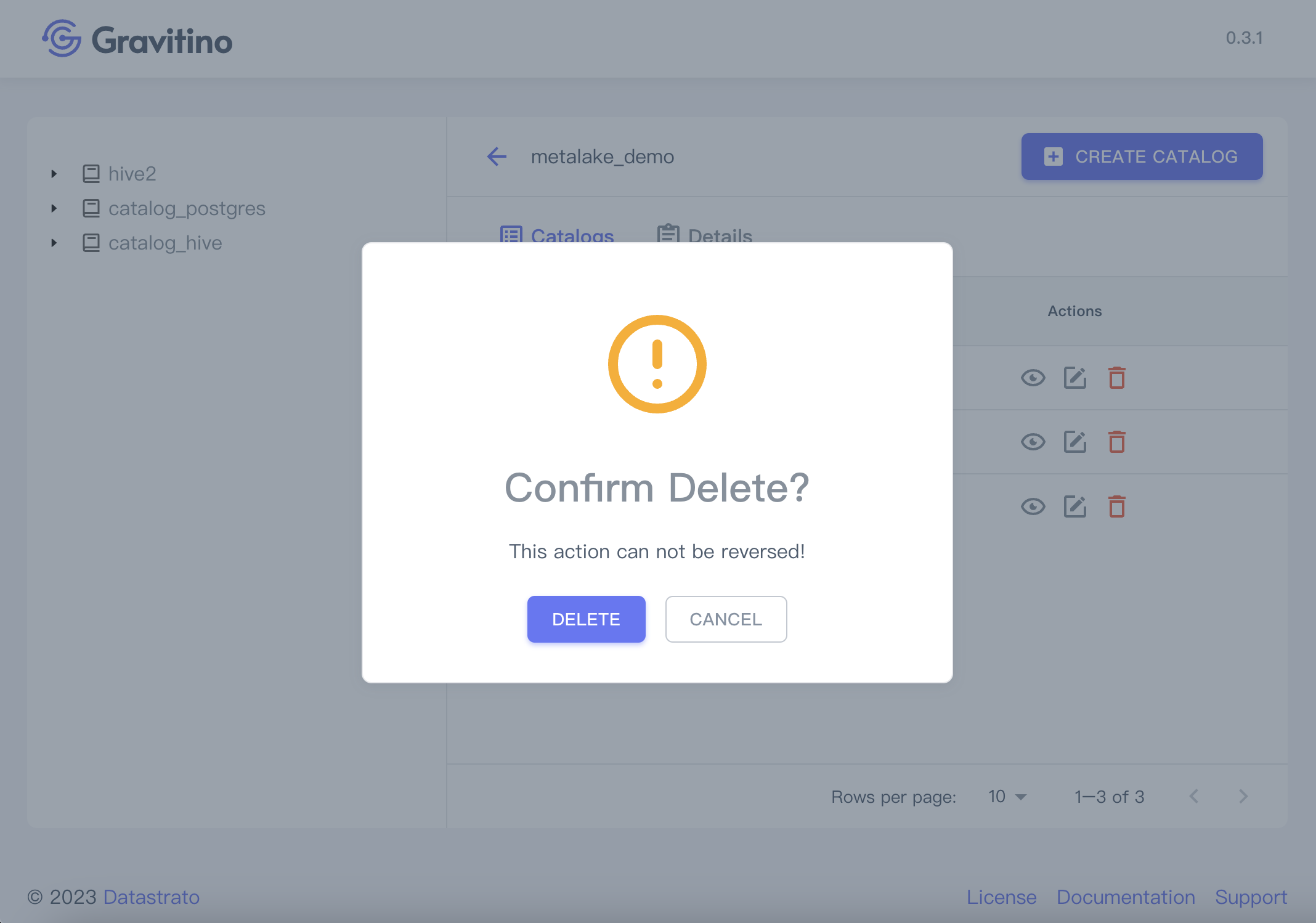
Delete catalog
Clicking on the action icon in the table cell.
Displays a confirmation dialog, clicking on the SUBMIT button deletes this catalog.

Schema

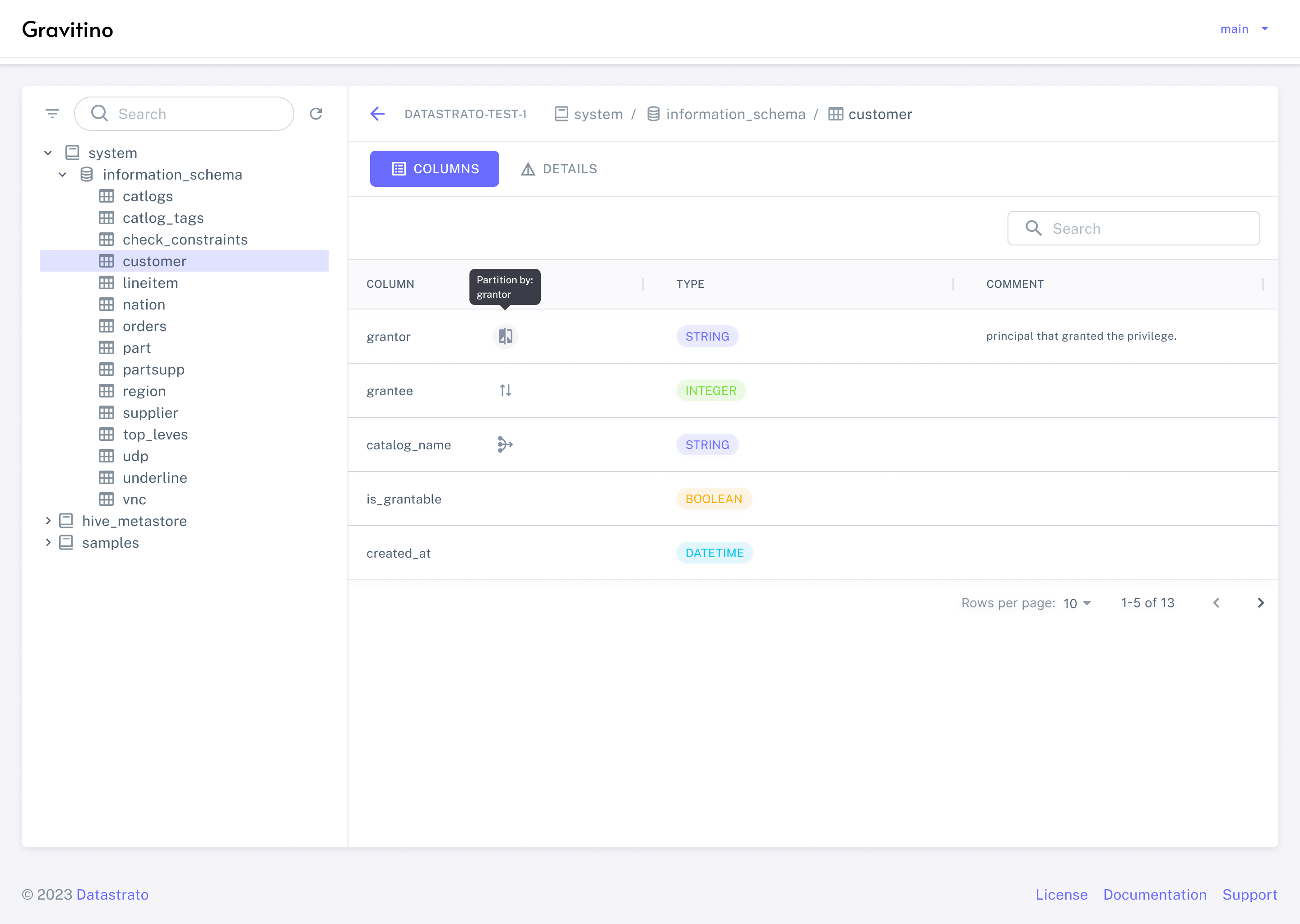
Table

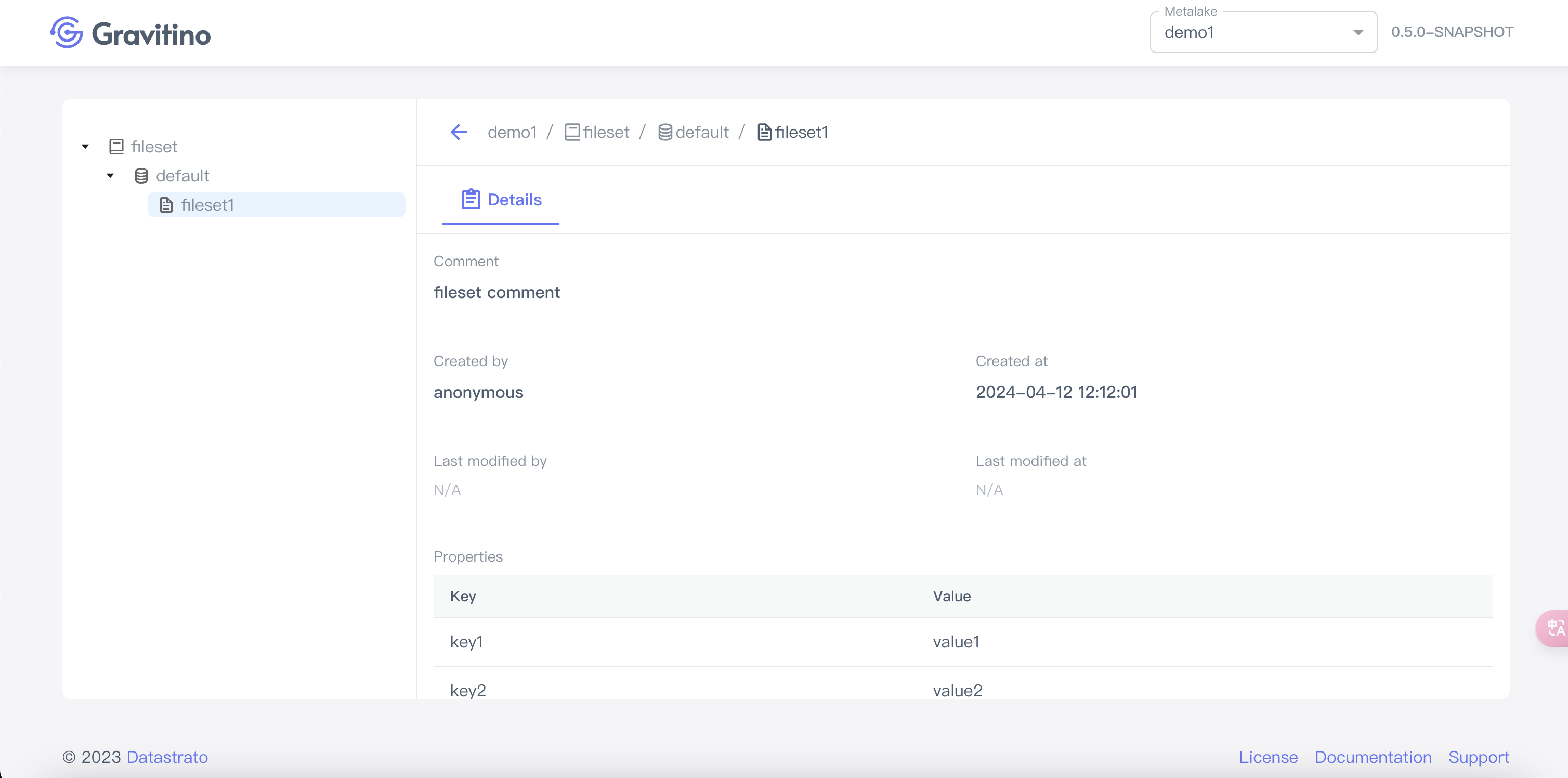
Fileset

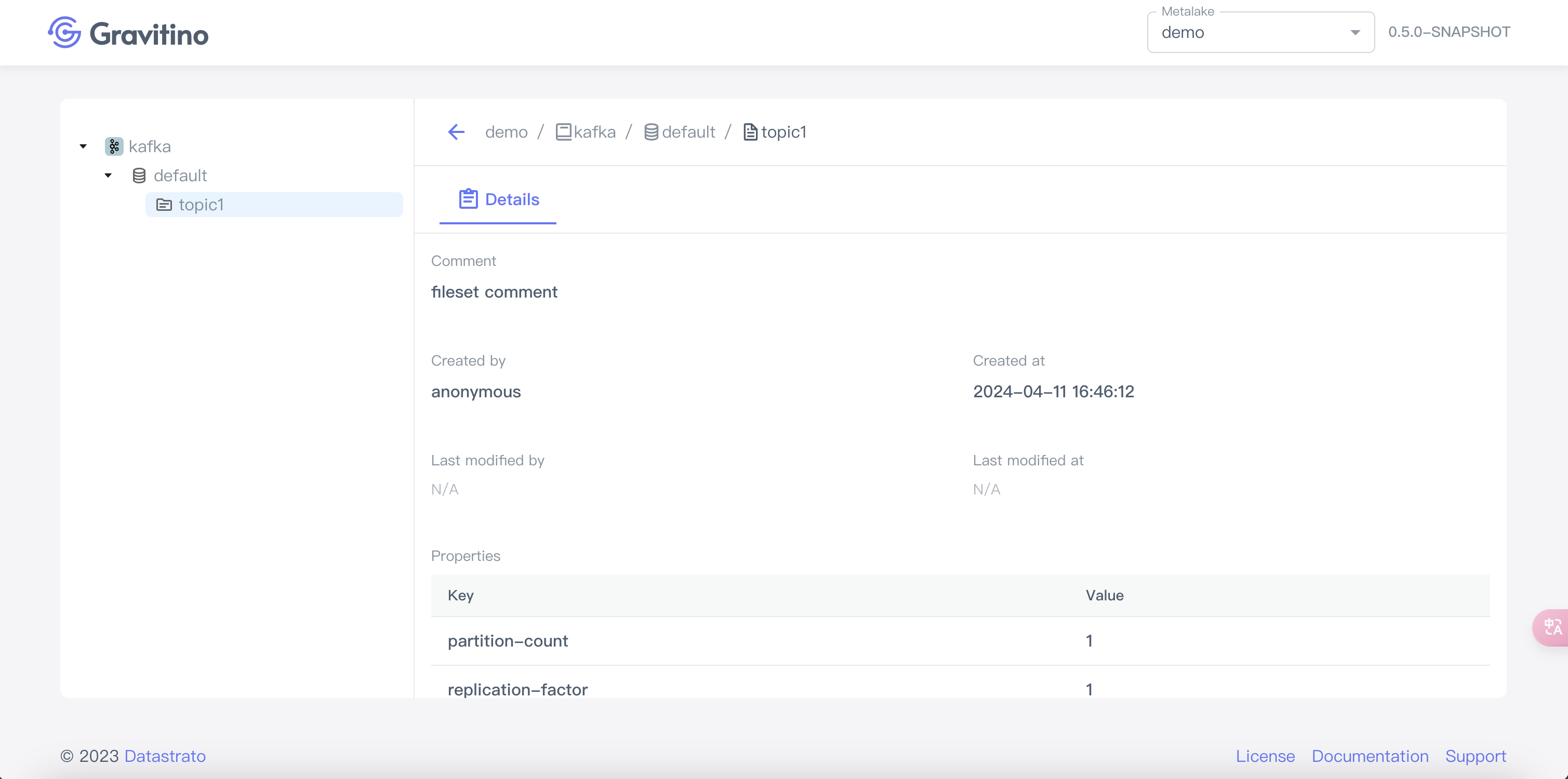
Topic

Feature capabilities
| Page | Capabilities |
|---|---|
| Metalake | View ✔ / Create ✔ / Edit ✔ / Delete ✔ |
| Catalog | View ✔ / Create ✔ / Edit ✔ / Delete ✔ |
| Schema | View ✔ / Create ✘ / Edit ✘ / Delete ✘ |
| Table | View ✔ / Create ✘ / Edit ✘ / Delete ✘ |
| Fileset | View ✔ / Create ✘ / Edit ✘ / Delete ✘ |
| Topic | View ✔ / Create ✘ / Edit ✘ / Delete ✘ |
E2E test
End-to-end testing for web frontends is conducted using the Selenium testing framework, which is Java-based.
Test cases can be found in the project directory: integration-test/src/test/java/com/datastrato/gravitino/integration/test/web/ui, where the pages directory is designated for storing definitions of frontend elements, among others.
The root directory contains the actual steps for the test cases.
While writing test cases, running them in a local environment may not pose any issues.
However, due to the limited performance capabilities of GitHub Actions, scenarios involving delayed DOM loading—such as the time taken for a popup animation to open—can result in test failures.
To circumvent this issue, it is necessary to manually insert a delay operation, for instance, by adding such as Thread.sleep(sleepTimeMillis).
This ensures that the test waits for the completion of the delay animation before proceeding with the next operation, thereby avoiding the problem.
It is advisable to utilize the waits methods inherent to Selenium as a substitute for Thread.sleep().